Coding-free Before and After Image Slider plugin for your website
Eye-catching before and after images
Why do I need the Widg.io
Before and After Image Slider widget?
Boost sales through eye-catching images
Make users want your product or service through irresistible images.
Show the world what your product or service can achieve
Put the benefits of your product or service out there for the world to see.
An assertive way to showcase the benefits of your product or service
Can your product or service achieve wonderful things? Would you rather show than tell the benefits for a greater impact?
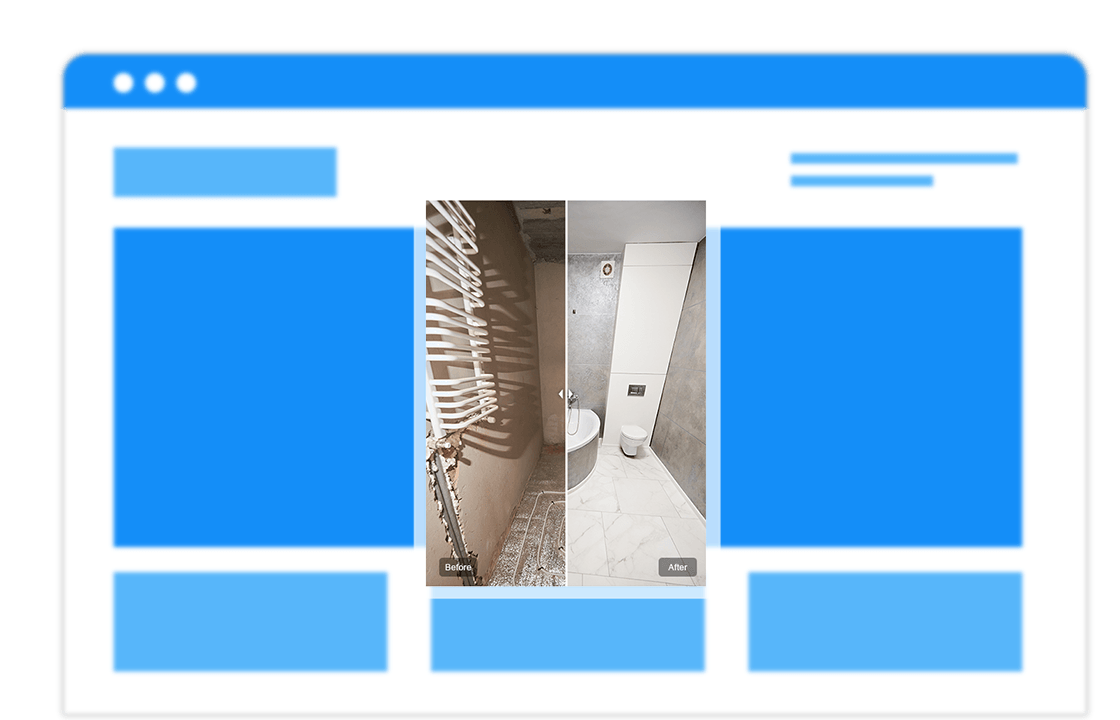
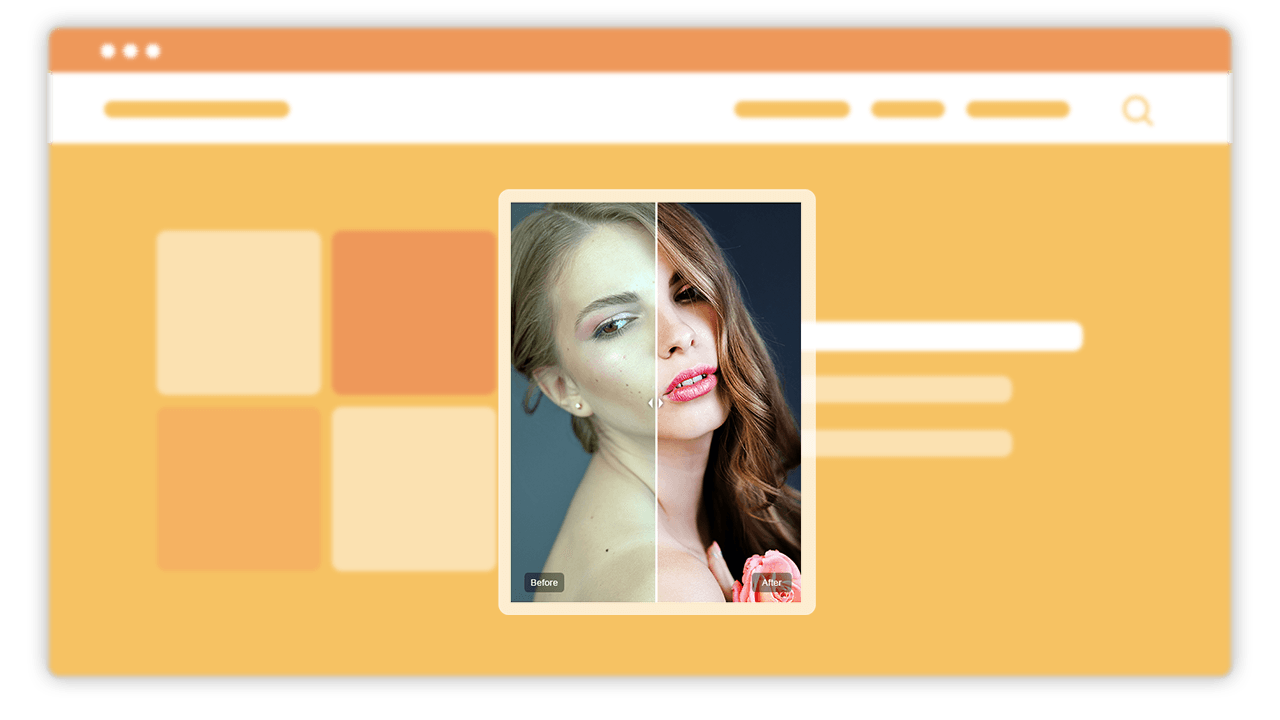
Our Before & After Slider is a great way to get users excited about the benefits of your product or service. Whether you’re a dog groomer, interior designer, photographer or makeup artist, you can showcase your work in a clean, simple and effective way. You can add an unlimited number of “before and after” photos complete with heading, label, and a caption to explain the process or result.
Perfect positioning and crystal clear images
Positioning and image ratio are two very important factors, both of which we cover. Our widget has two layout options: List (vertical) or Carousel (sliding). There are also seven image ratio options to guarantee crystal clear images on all devices/screens. And to ensure your images fit snug on your website, you can adjust the width of your images using pixels or percentages.
Another key feature is the full-screen mode. Once clicked, this reveals the big picture along with details of the image (if you choose to add any). This is handy if you’re using high-resolution images.
Leave users in awe of your work
Thanks to a raft of design options, you can create a slider as impressive as your results. All the details that matter are completely customisable - from size and position to text and colour.
First, choose horizontal or vertical for the slider direction. Then choose the size and position of the divider. How users move the divider is next — choose “drag and click” or “hover”. Once you have everything functioning as you’d like, you can get to work adding a touch of colour to your headings, labels, captions and dividers. What’s more, you can see how it looks on mobile, desktop and tablet at any time at the click of a mouse.
Try Before and After Image Slider widget demo.
You can customise the widget in a couple of clicks and add it to your website right from the demo.
Web widgets to boost sales, attract visitors, support customers and grow your social media following.
No programming. No developers. No code. From design to launch in minutes!
Embedding our widgets is quick, easy and hassle-free.
Website widgets to help you reach your goals
Whether you're just starting out, or have been doing business for decades, Widg.io gives you all the tools you need to build powerful, responsive widgets to start, grow and scale your business.