Coding-free Team Showcase plugin for your website
Create and display profiles of your team members and staff
Why do I need the Widg.io
Team Showcase widget?
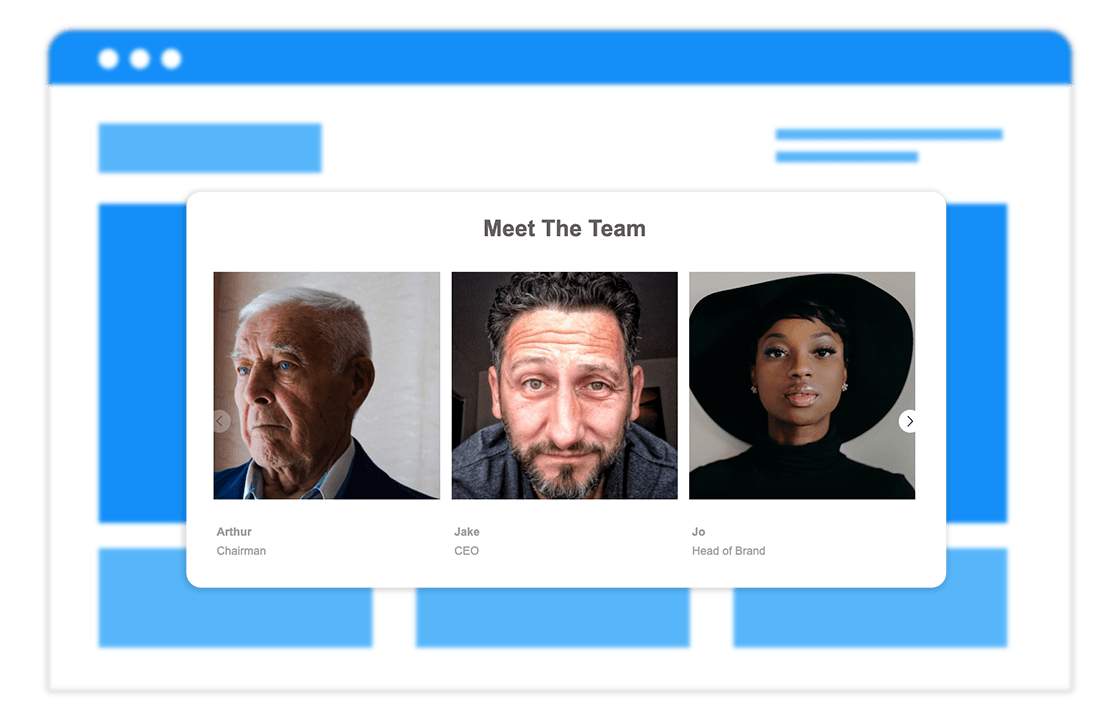
Meet the people behind the brand
Team photos help build a personal connection with your audience. Allow people to associate a face with a name.
Boost website engagement
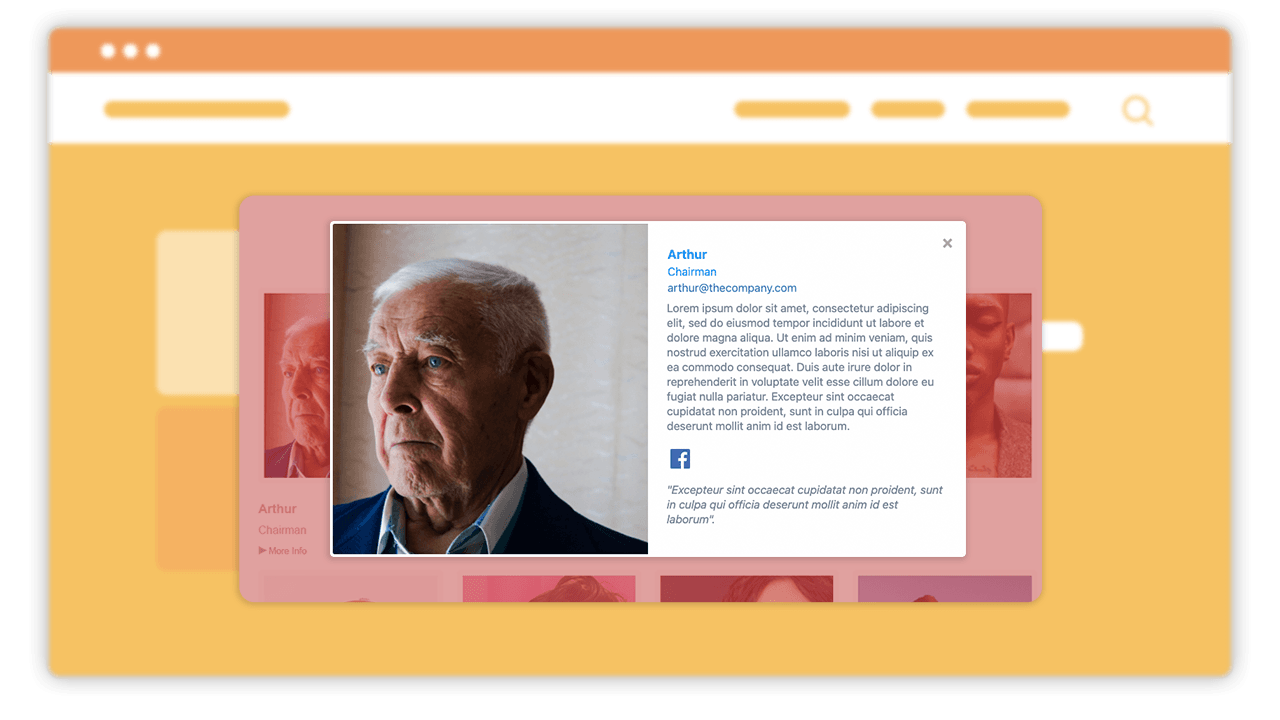
Add an image, quote and social links to improve engagement on your about or meet the team page.
Develop a connection with your visitors
Building a connection with your audience can be tricky. It takes time, planning, and the right approach. Made even more difficult if you’re the new kid on the block. But what if there was a simple solution — an easy way to tie all this together?
Say hello to our Team Showcase widget. This tool makes it easy to build a strong connection with your visitors, by adding up to 20 team members and highlighting their areas of expertise. For each team member, you can add a name, position, photo, department, biography, contact details, social profiles, plus any external links to portfolios etc.
Now, I know what you’re thinking, that’s a lot of information. But don’t worry, it will all be hidden until the user clicks on a profile — which you can set to open a popup or redirect.
Organise your teams in an attractive way
Our widget has a whole host of options for displaying your team in a way that (1) looks attractive, (2) complements your branding and (3), fits with your website’s theme. First, there is a choice of four layouts: grid, thumbnail, slider or column. Each layout has its own set of options for tweaking images, navigation and style. And all four layouts suit both big and small teams.
You have free-reign over what information you show. For example, if Karen from accounting doesn’t have a website, you can hide this field. You also control what — if anything — happens when a user clicks on a profile, whether it opens a popup or redirects.
A custom “meet the team” feature
Once you’ve chosen your layout, it’s onto the styling. With regards to the text, we give you 13 font families to pick from. Or, if you use a custom font, simply type its name.
Then it’s onto the background, images, heading, popup (if you choose one) and the load more button. Again, each element has a unique set of options, giving you all the creative control you need. For example, you can tweak the text size, colour and style of your heading. Another example would be to add a border, padding and colour to your button.
Try Team Showcase widget demo.
You can customise the widget in a couple of clicks and add it to your website right from the demo.
Web widgets to boost sales, attract visitors, support customers and grow your social media following.
No programming. No developers. No code. From design to launch in minutes!
Embedding our widgets is quick, easy and hassle-free.
Website widgets to help you reach your goals
Whether you're just starting out, or have been doing business for decades, Widg.io gives you all the tools you need to build powerful, responsive widgets to start, grow and scale your business.