Shopify
Shopify
How to add Widg.io widgets to a Shopify website
How to add the Widg.io Element Script to your website
1.
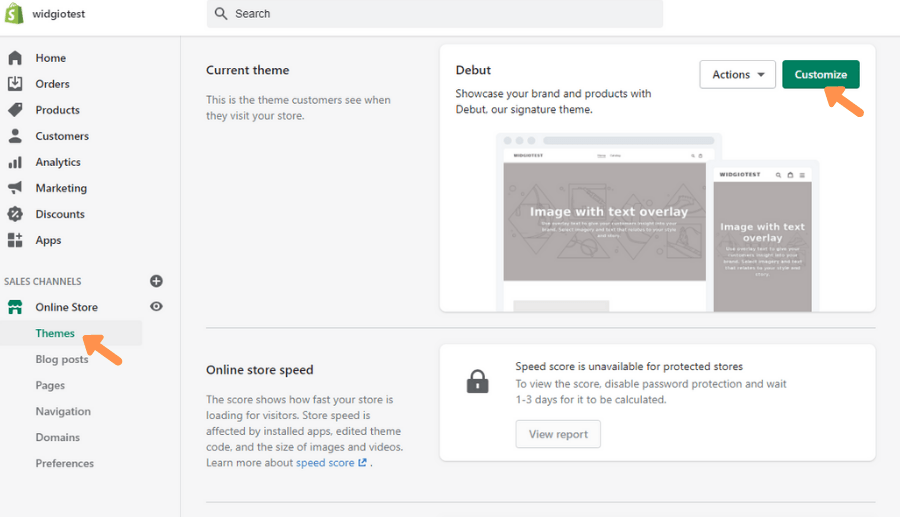
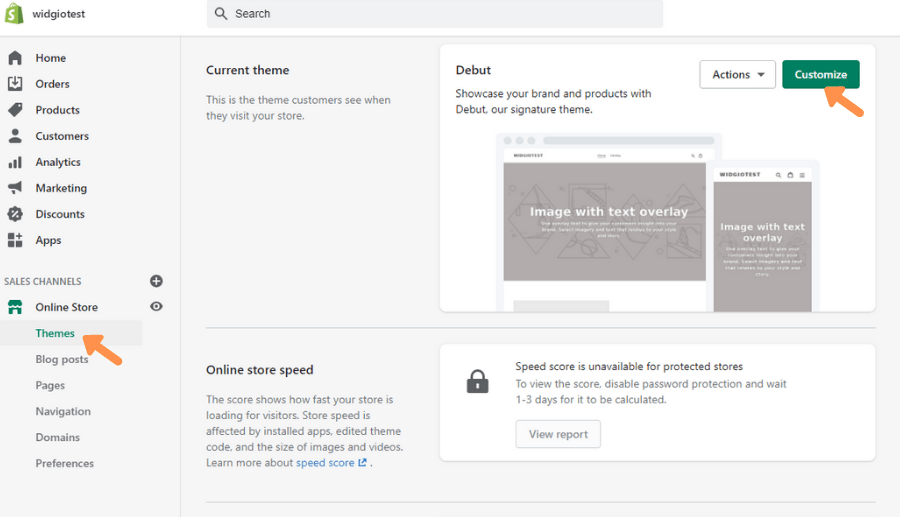
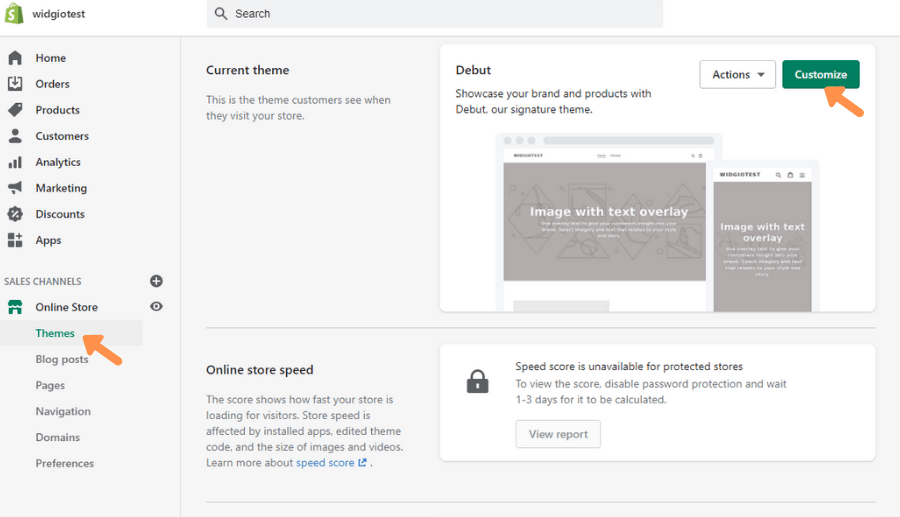
Log into your Shopify account, open the relevant Online Store, select Themes, then Customize

2.
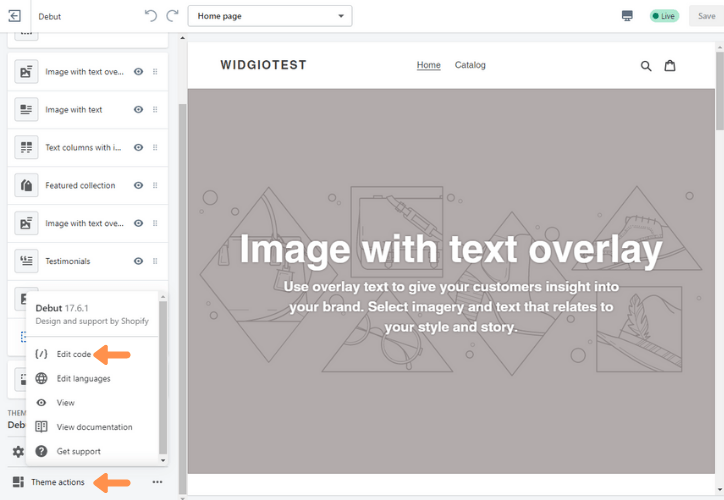
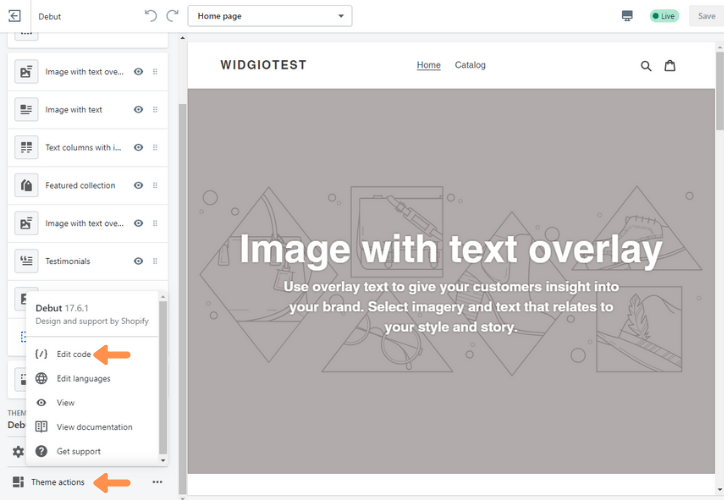
Scroll down the navigation menu and select Theme Actions, followed by Edit Code

3.
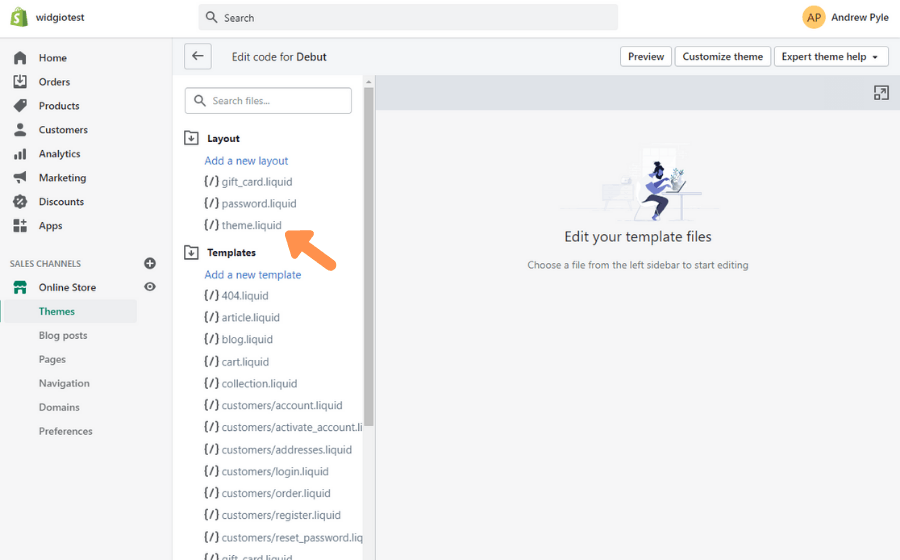
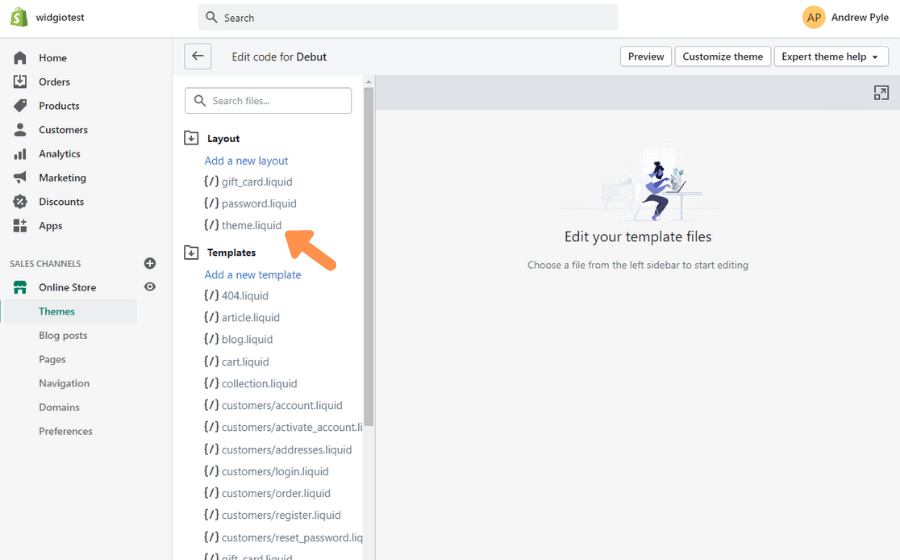
Under the sub heading Layout, select the link theme.liquid

4.
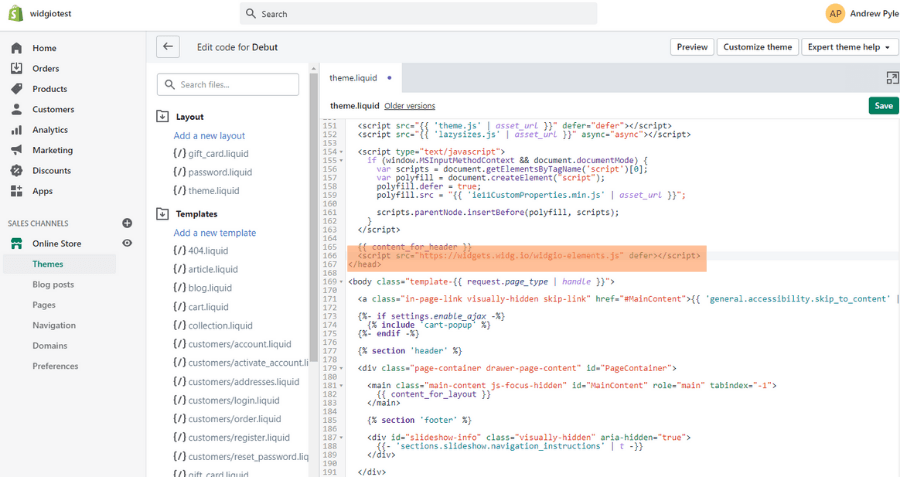
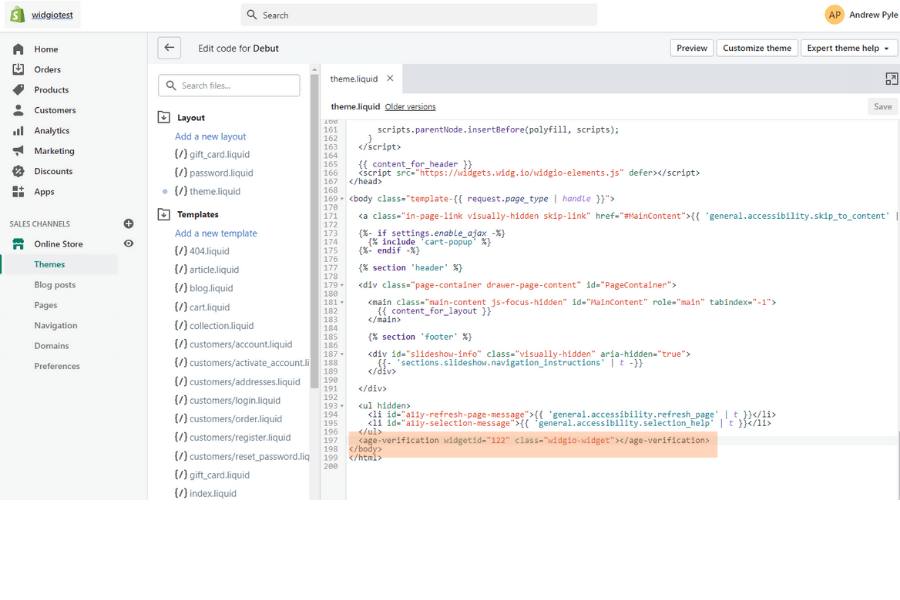
Copy the Widg.io Element Script and paste it just before the closing </head> tag. Click Save when completed.

The Widg.io Element Script has now been successfully added to your website.
How to add the Installation Code to make your widget appear on all pages
1.
Log into your Shopify account, open the relevant Online Store, select Themes, then Customize

2.
Scroll down the navigation menu and select Theme Actions, followed by Edit Code

3.
Under the sub heading Layout, select the link theme.liquid

4.
Copy the Widg.io Installation Code and paste it just before the closing </body> tag. Click Save when completed.

The Widg.io Installation Script has now been successfully added to your website.
How to add the Installation Code to make your widget appear on one specific page
1.
Log into your Shopify account, open the relevant Online Store, select Themes, then Customize

2.
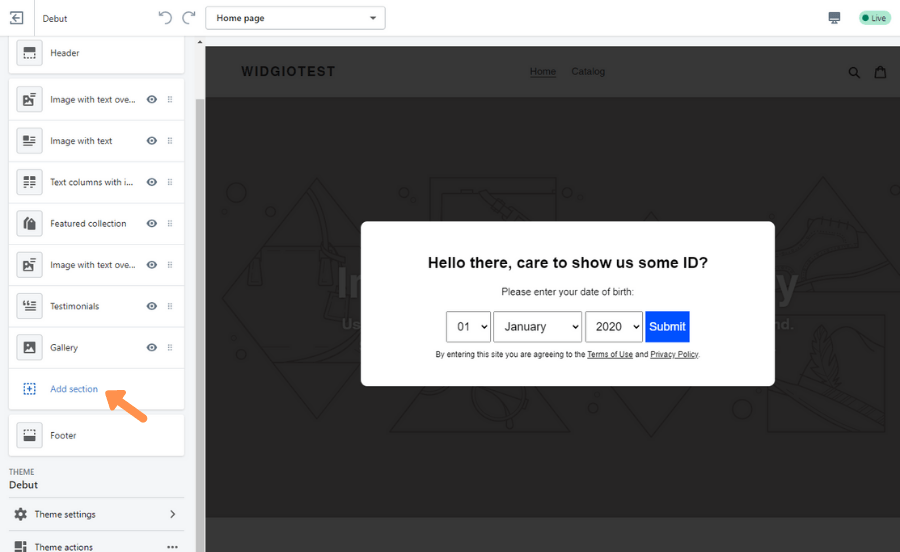
From the page settings, select Add Section

3.
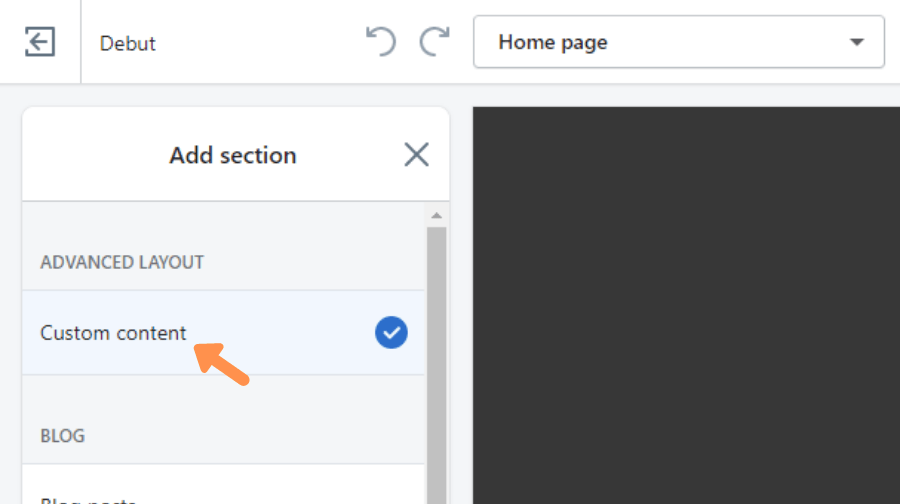
From the list of available section types, select Custom Content, and then Select

4.
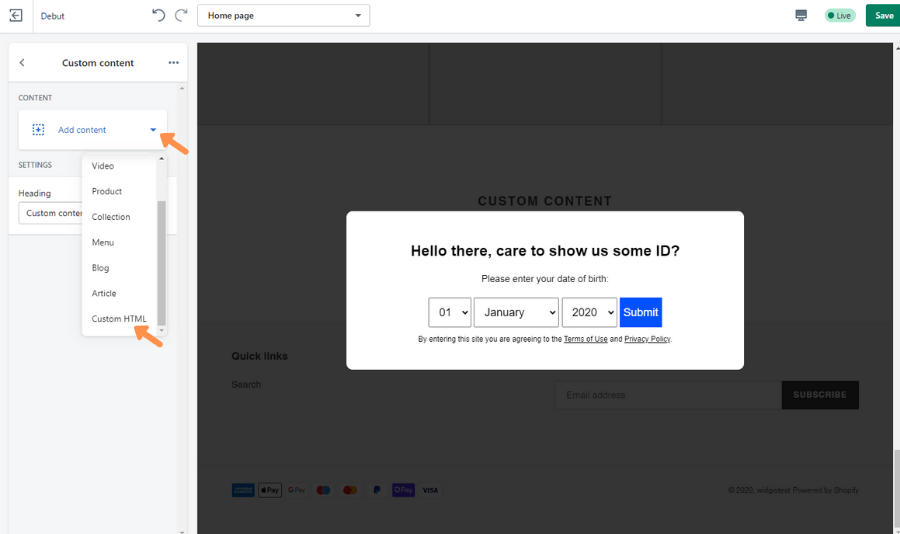
Remove/Delete any content preloaded within the section by Shopify, select Add content and then Custom HTML

5.
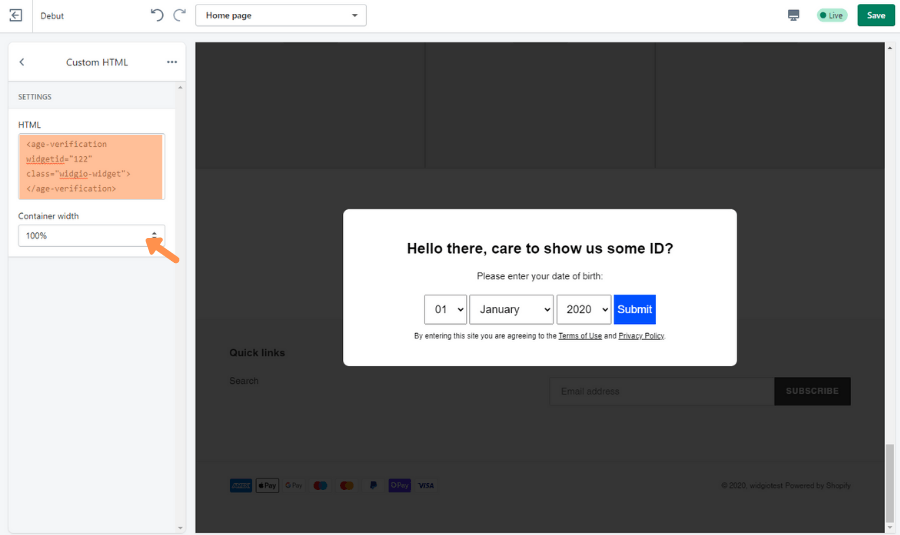
Copy the Widg.io Installation Code and paste it into the HTML field. Select the Container Width to 100%, then select Save.

The Installation Code has now been successfully added to this page.

