Yola Websites
Yola Websites
How to add Widg.io widgets to a Yola website
How to add the Widg.io Element Script to your website
1.
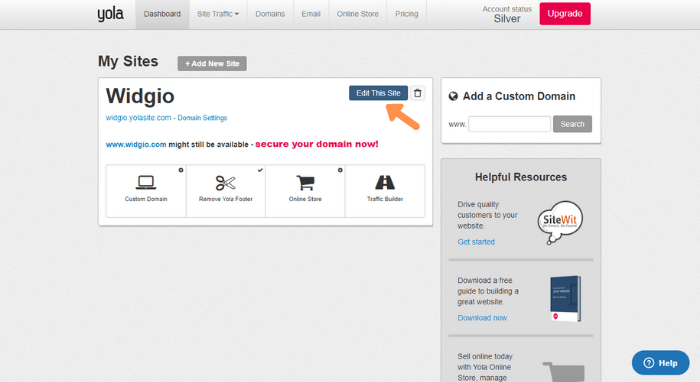
Log into your Yola account and for the website you want to add the widget to, click the button Edit This Site

2.
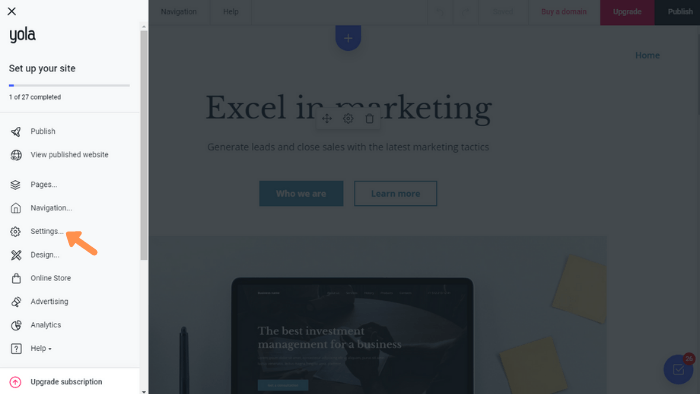
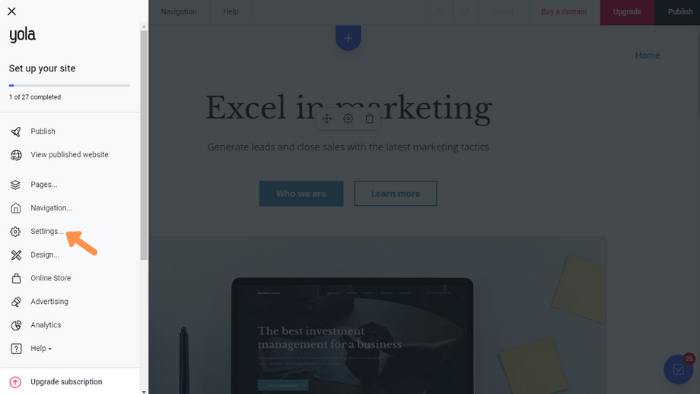
Open the side menu and click Settings

3.
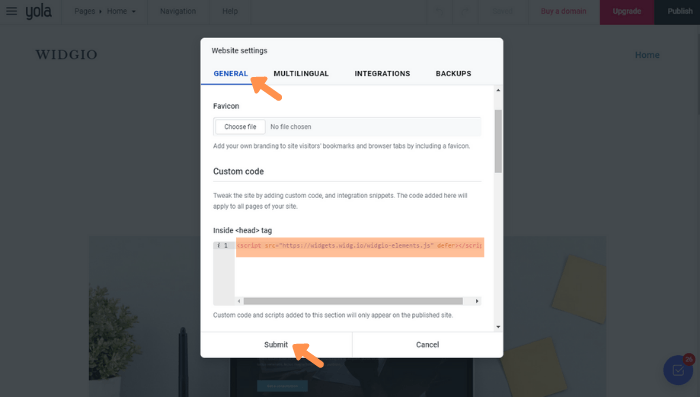
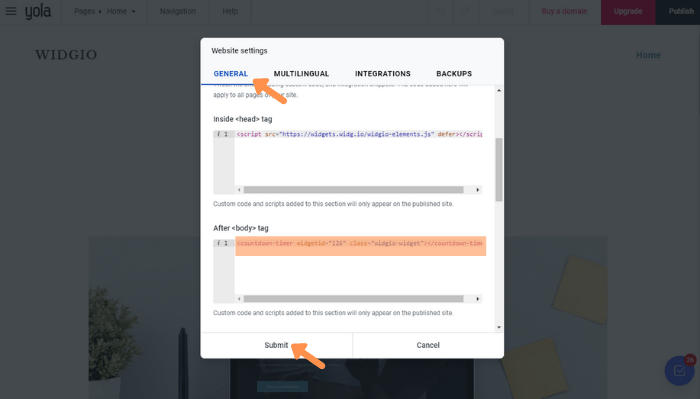
Copy the Widg.io Element Script and within the General tab, paste it into the Inside <head> tag field. Click Submit once done.

You have now successfully added the Widg.io Element Script to your website.
How to add the Installation Code to make your widget appear on all pages
1.
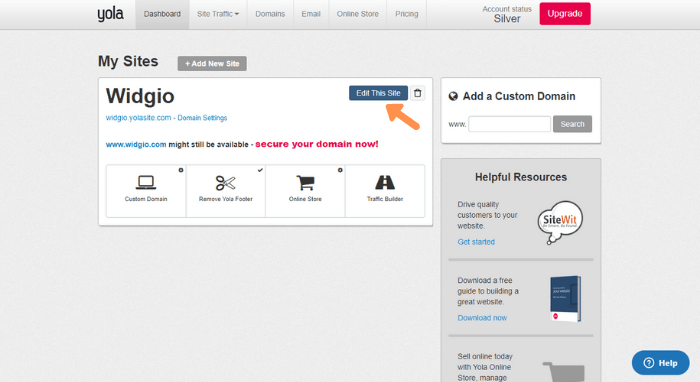
Log into your Yola account and for the website you want to add the widget to, click the button Edit This Site

2.
Open the side menu and click Settings

3.
Copy the Widg.io Installation Code and within the General tab, paste it into the After <body> tag field. Click Submit once done.

You have now successfully added the Installation Code to your website.
How to add the Installation Code to make your widget appear on one specific page
1.
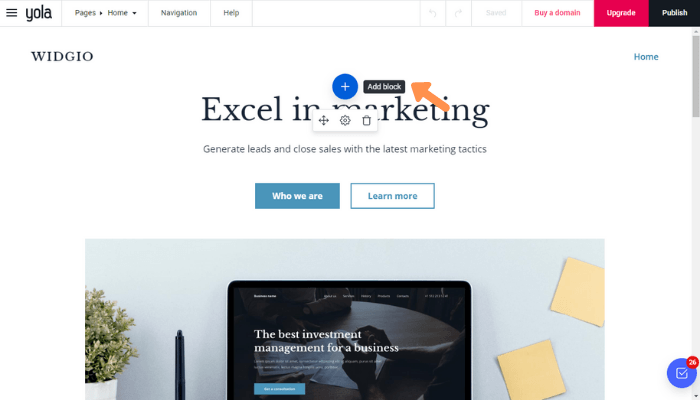
Open the editor for the page you want to add a widget to. Click on Add block in the desired position.

2.
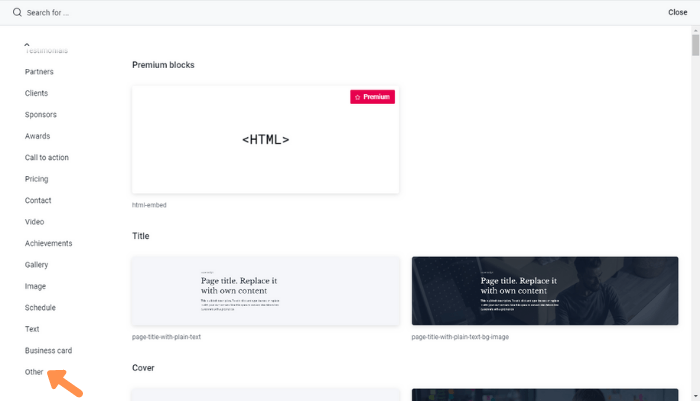
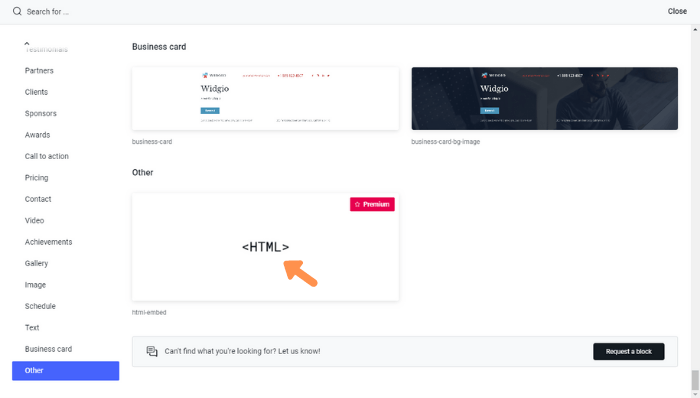
In the side menu, from the list of suggested blocks, click Other

3.
Click on the HTML block.

4.
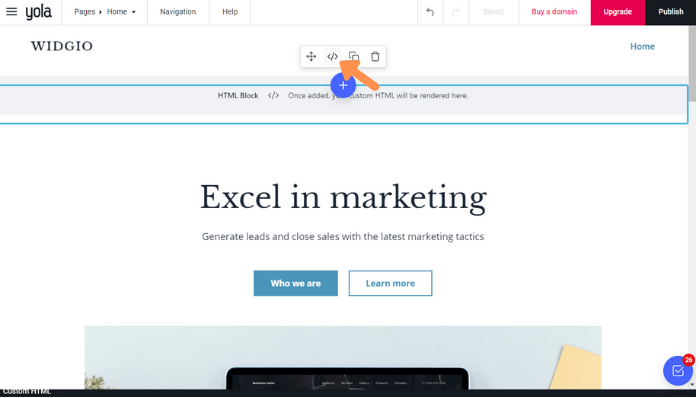
Hover over the block editor and click the </> icon

5.
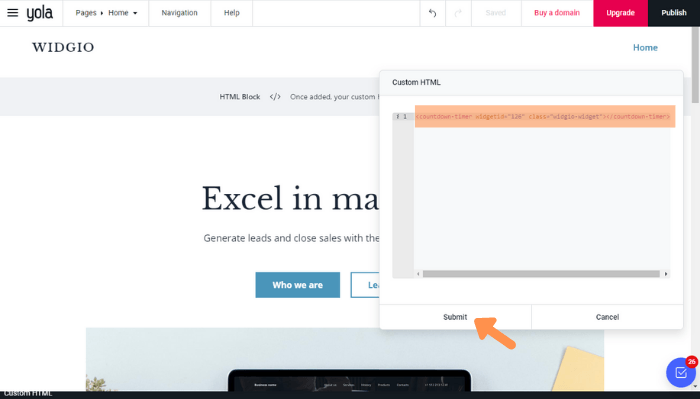
Copy the Widg.io Installation Code and paste it into the Custom HTML field. Click Submit when done.

You have now successfully added the Installation Code to this page.

